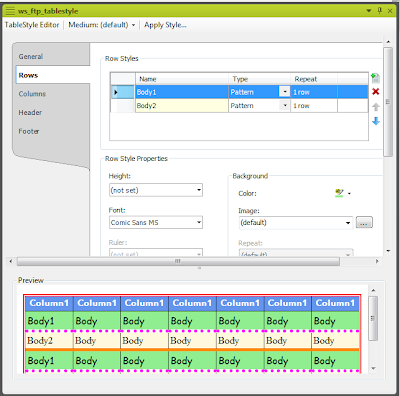
When you create a table stylesheet, Flare takes you into the
TableStyle Editor, shown below.
 The General tab controls table-wide features like table
margins, outer borders, cell padding, and so on. The remaining four tabs –
Rows, Columns, Header, and Footer, have the same options. They let us set the formatting
for different table elements, such as setting the colors and text attributes
for alternate rows within the table, as shown above. Useful and simple. (I
created the colors shown here for a class to be sure that attendees clearly saw
the effect of different settings. I’d be unlikely to use such garish colors in
a real project.) Straightforward…
The General tab controls table-wide features like table
margins, outer borders, cell padding, and so on. The remaining four tabs –
Rows, Columns, Header, and Footer, have the same options. They let us set the formatting
for different table elements, such as setting the colors and text attributes
for alternate rows within the table, as shown above. Useful and simple. (I
created the colors shown here for a class to be sure that attendees clearly saw
the effect of different settings. I’d be unlikely to use such garish colors in
a real project.) Straightforward…
At the top of the TableStyle Editor are two features that
were added in Flare 7 and are in Flare 8 – Medium and Apply Style.
The Medium option extends the Medium feature to table
styles. (Before 7, mediums were only available for regular CSSs.) A quick recap…
Mediums let us create a single CSS that contains alternate
settings for alternate outputs. Say you’ve got a project to be output to
WebHelp and PDF. You decide to use Verdana Red 16 pt for the WebHelp h1s and Verdana
Black 16 pt for the PDF. You’d expect to create two CSSs in this case, one with
the settings for the WebHelp and one for the PDF. If you later decided to add WebHelp
Mobile as an output with h1s as Verdana Blue 12 pt., you’d have to add a third CSS.
It’s simply, but maintenance gets cumbersome. Instead, you can create one CSS
with specific settings for the default output, which you decide is WebHelp, and
alternate settings for the PDF and mobile styles. You’re now using one CSS for
all three outputs, which is easier to maintain. It’s a very useful feature if
you single source. The addition of mediums to table stylesheets simply extends this
flexibility.
The Apply Style feature automates several table tasks that
are common even if you don’t single source. Clicking the Apply Style button
displays the Apply Table Style dialog box, shown here
Prior to this feature appearing in Flare 7, applying a table
stylesheet to tables was simple but tedious. You had to apply the stylesheet to
each table individually. If some setting in the table stylesheet didn’t work,
it was usually due to local formatting in the table, usually introduced when
the original author tweaked the table by hand in Flare or Word to get it to
look “right”. But local formatting overrides styles, so you had to remove the
local formatting either by going into the code or by selecting Table > Reset
Local Cell Formatting. Easy, but one table at a time.
The Apply Table Style feature eliminates much of the
drudgery in table formatting. You select some or all of the topics in the project and
simply tell Flare to apply the table stylesheet to all tables in those topics. You
can also tell Flare to overwrite any existing styles in those tables, remove
any print styles, and remove all local formatting.So far, I’ve only found two cases where the Apply Table Style feature didn’t work, neither one being the fault of the feature itself.
The first is when a project has more than one type of table
and thus more than one table stylesheet. In this case, Flare has no way of
knowing what table stylesheets to apply to what tables. You have to apply the
appropriate table stylesheets by hand. This seems like a fairly easy thing to
fix by adding some sort of “type” indicator to the tables and then telling
Flare to apply table stylesheet A to all tables of type A, table stylesheet B
to all tables of type B, and so on. I *think* this has been added as a feature
request for a later release.
The second is when importing tables from Word where the
author used the first row to hold the column heads. When you import those
tables into Flare and apply a table stylesheet, the Flare Header row styles don’t
seem to work. The reason is that the original table uses the first row, usually,
as a header row but it’s just an ordinary row. It’s not programmatically designated
as a header row. So Flare doesn’t know to apply its programmatic Header row style
to that row. Fixing this is tedious but simple… select the table, open the
Table Properties dialog box, change the number of Header rows from 0 to 1, select
the column heads in the table, move them into the “real” Flare Header row, at
which point they instantly use the Header row styles, and delete the now empty “header
row” from the table.
The only other instance that I can think of where this
feature might not work is when dealing with very old Word documents that
contain tables that had been hand-tweaked for years. The “reset local cell
formatting” feature may have some limit as to the junk code it can deal with
but I haven’t found it yet.
All in all, two nicely done features that add a degree of
automation to a mundane task in help authoring.
1 comment:
Binance Savvy Chain (BSC) is a blockchain created by the cryptographic money trade Binance. It was created to effortlessly assemble reasonable blockchain networks for decentralized applications (dApps) and shrewd agreements. BSC is made on the Ethereum Virtual Machine (EVM), which upholds similar programming dialects and apparatuses as Ethereum, making it simpler for designers to change to BSC. Binance Savvy Chain engineers (BSC designers) are liable for building and keeping up with the Binance Shrewd Chain. Their essential objective is to give a consistent and secure client experience for designers building decentralized applications on the BSC network alongside Binance savvy chain validators>> bsc software development
Post a Comment