Q: Is Salesforce considered MS SCC compliant? [Mark S]
I don’t know, but that should be easy to answer. Let me know if you weren’t able to find out and I’ll look into it. (I hate saying “I don’t know.”)
Q: Neil, can the default location of Flare templates be remapped, i.e. not under Documents and Settings or Users but rather in some other read/writeable directory structure? [Craig P]
You can put them anywhere you want, as far as I know, but be sure to document where you put them for the benefit of developers who come on the project later and are accustomed to Flare’s default settings.
Q: In Flare, can I create "snippet templates" versus topic templates? [Albert N]
Yes. Flare’s “elements” – topics, snippets, variables, etc., are almost all based on templates. In most cases, the out-of-the-box templates should meet your needs but there may be cases, such as topics, where the out-of-the-box templates don’t meet your needs. In such cases, you can create your own templates and base new elements on your custom templates. Snippets are one such element.
Q: I've been unable to get Flare to bind to SVN or Perforce - only Team Foundation Server. Are the specific API tweaks that must be made in order for Flare to bind to those SCMs? Also, are there plans on supporting GIT?[Tony B]
I’m not sure why Flare won’t bind to either tool, so I’d go straight to tech support if you have a support plan. I don’t know of any plans to support GIT. Call support or sales and ask. Sorry…
Q: how well are Word tables imported into Flare?[Elizabeth W M}
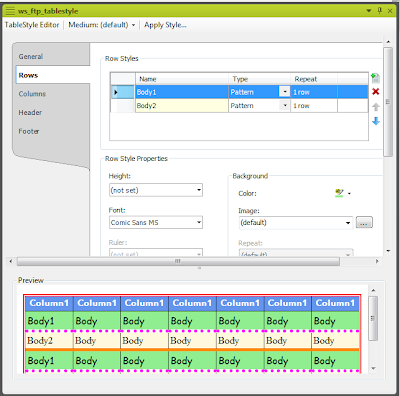
Subject to what the original author did to the table, especially if it was created in Word where anything goes, my experience is that Flare imports Word tables well overall. It also lets you create table stylesheets and, in Flare 7 and 8, automatically apply the table stylesheet to all the tables in the project IF you have one type of table. (If you have more than one type of table and table stylesheet, you can’t automatically apply the table stylesheets since Flare can’t tell which one to apply to which table. Hopefully that will change in a future release.) If a table stylesheet doesn’t seem to work in a table, it’s invariably because of local formatting in the table. You can turn this off using the Reset Local Cell Formatting option and, in Flare 7 and 8, do so automatically for all tables in the project.
Q: Flare can "import" any human-readable file, e.g. TXT.[Craig P]
No and yes. It can’t import a PDF, for example, or more specialized file types, like BTW. However, most current tools offer the ability to save whatever proprietary format they create to HTML or XHTML so, if you do that, the answer is yes.
Q: You might mention element locking for security.[Ken B]
Good point. I’ll bear that in mind if I give this presentation again. Thanks.
Q: Tell us about your "standard control files" you use before starting a project.[Craig P]
At a minimum, I recommend that people create a CSS, the smallest possible number of table CSSs, and the smallest possible number of topic type templates – e.g. a concept topic template, a procedure topic template, etc – AND add the topic templates into the Flare interface by using the Template Manager. I also recommend designing other supporting files, such as a master page (or multiple master pages) and/or a page layout, decide whether you want to use links or cross-references and set the appropriate naming conventions, decide whether to use conditions and, if so, set naming and usage conventions to reduce the risk of these spinning out of control, the types of links that you’ll use based on a combination of the desired “cool” factor and how those links will work across different outputs. Finally, determine if you want to use a master CSS and if you want to use the project link feature in order to set up a central project that contains these control files and let everyone else link to that project. Finally, for a new project, start to document the project settings with the goal of finishing that documentation at the end of the project so that you or the next developer will have a reference to help get up to speed when it’s time to update the project. Basically, you’re setting the smallest possible number of control files, centralizing them if possible, setting the smallest possible number of rules, and documenting it all for future reference.
Q: No. I am new to Flare, and I need the sort of "getting started" kind of info.[Guy O]
See my answer to the previous question and email me at nperlin@nperlin.cnc.net if you have any questions about my recommendations.
Q: Sharepoint doesn't have to be as expensive as $7K/seat, etc.[Craig P]
Agreed. That $7K/seat figure was more in regard to traditional VCSs and CMSs. I’m not sure how much Sharepoint is per seat but it is less. I’ll emphasize the distinction between VCSs/CMSs and Sharepoint in that slide if I give this presentation again. Thanks.
Q: Regarding my question, what I really mean is can I create templates for Information Blocks within topics? Not really for snippets.[Albert N]
We may be getting into semantics since snippets, and variables, are “information blocks” within topics. Are we talking about the same thing? Email me at nperlin@nperlin.cnc.net if I’m misunderstanding you.
Q: Please explain WebHelp AIR in the written responses. Thanks. [Steve J]
I wrote a detailed explanation of AIR in my blog in November 2008. The description is still good but is written from an Adobe perspective and some links have changed. What I can do is put on a 15 minute webinar on the subject for you and anyone else who’s interested. If you are interested, email me at nperlin@nperlin.cnc.net and write “HEY NEIL – AIR” in the header so I don’t accidentally delete it. We’ll give it a few days to give anyone who’s interested a chance to respond and we’ll then set up the webinar.
Q: Can we have multiple users working on the same project and how does it work? [Fabienne B]
Yes, in two ways. The formal way is to use a VCS or CMS that controls access to individual files in a project, for example letting me view a file but not change it while you’re changing it – standard file locking. The other is to do this without a VCS or CMS but simply create the project on a network drive, since Flare is network-aware, and let author A work on topics 1-100, author B work on topics 101-200, etc. This is a bit risky since there is no file locking or security. You’re also subject to network traffic delays since you are working on the network, not a local copy of the project. Project management becomes crucial. But this approach does work. I set up such a project for a company in Florida a few years ago. They had 25 authors around the world who had to work on the same project but, for various reasons, could not use a VCS or CMS. So we set up the network-drive-based project and some management rules, tried it with 11 authors simultaneously as part of a training and consulting engagement, and it worked fine.
Q: We currently use AuthorIt. How do we get AuthorIt content out...and in to Flare? Would we have to publish to Word (for example) and then import into Flare...then re-format? [Greg A]
I haven’t looked at AIT for a bit, but I see two approaches. One is to output to Word and then import the Word files back into Flare. The second is to import the HTM files AIT creates, as I recall, into Flare. Then see which approach gives the better results. You’ll also want to see how Flare deals with AIT-specific feature codes. It should ignore them but it may trip over them. If Flare trips over them, you’ll obviously want to remove those codes, preferably by doing global search and replaces in the code. If Flare ignores those features, you don’t have to remove those codes but I’d recommend doing so anyway, again by doing search and replaces in the code, in order to get rid of any codes that may confuse later Flare authors or conflict with later technologies.
Q: Is there anything you want to say about ViziApps? [Craig P]
Viziapps is a GUI native mobile app authoring tool. (Think Flare for native mobile apps…) I’m a certified Viziapps consultant/instructor and am going to be giving a free webinar on Viziapps on Monday, April 30. Email me for details if you’re interested – nperlin@nperlin.cnc.net
Q: Any cautions to using SVN? [ken w]
Nothing specific that I can think of offhand, other than following the rules. If anyone does have any specific comments, please email me and I’ll post them in a separate blog post, crediting you of course.
Q: Kind of a reverse proposition - Can Flare output be made available to an external CM system, where the topic content is available and displayable within CM system search results?[john b]
Interesting question. Let me make sure I understand… are you wanting to use Flare as a content feed portal into the CMS? Email me at nperlin@nperlin.cnc.net if you’d like to discuss further.
Q: IN terms of using and accessing source codes, (I am not a common Madcap user), is there any graphical builder that can help building the block codes?[Majid A]
I’m not quite sure what you’re referring to here. Can you email me to discuss – nperlin@nperlin.cnc.net
Q: How do you manage large numbers of snippets? [Brad S]
The big problem I find is not being able to find the snippet I want in a list of snippets, either because I didn’t set a naming convention in the first place or because I did and then didn’t follow them. The result is that you wind up with a large number of snippets but aren’t sure which one to pick. My suggestion is to set and adhere to naming conventions that make sense to you. For example, if I’m creating a snippet to contain a note or tip, I’ll preface the name with the word Note or Tip and then follow it with the actual descriptive name, like “Note – For other questions, contact” You might also set a naming convention to indicate whether a snippet contains a variable, whether the snippet is conditionalized, etc. The rule is that you should be able to find the desired snippet, and that the writer who replaces you should also be able to find the snippet.
Q: Do you have any recommendations or advice re: source control? [Kristi P]
Can you be more specific re source control in general, specific source control packages, workflow integration, or something else? Email me at nperlin@nperlin.cnc.net and we can discuss further.
Q: Can you import Docbook?[Carol C]
I haven’t touched DocBook in years so take this with a grain of salt, but not that I’m aware of. However, if your DocBook authoring tool can save to HTML or XHTML, you should be able to.
Q: Regarding the Author-it question, we are facing that, and we are importing from the CHM files. It seemed that Word should have been a better option, but it proved not to be. Best to experiment with some samples.[Albert N]
See my response to your initial AIT question above. Word might still be a good option if you output the AIT to Word and then clean up the Word files prior to import back into Flare. It’s likely to be an ugly process no matter how you do it, so the goal may just have to be to find the least ugly process.
Q: I've been hoping for a solution that integrates Drupal (a very popular open-source CMS) and Flare. Combining the strengths of these two tools, In my opnion, this would be a 'killer app' for tech communicators. Have you encountered any solutions that integrate MySQL (Drupal's database) and Flare output?[Gabriel F]
Interesting question. I’ve been looking for some combination like this for a while. I know a guy who I think had been a senior guy with Drupal before starting his own company, and talking to him has been on my radar for a while but I just haven’t gotten around to it. You may be my motivation. Do me a favor and give me two weeks – that’s when I may see him – then ping me at nperlin@nperlin.cnc.net and we’ll discuss the results.
Q: In relation to building technical tool sets (Decision Support Systems), can Flare be used as an I/O (voice command, keyboard, etc.) to interact with for instance AI modules to provide a channel to receive information and provide inputs[Majid A]
Excellent question. I’ve never heard it before and I haven’t the slightest idea. :-) Contact your sales rep and ask to speak to the sales tech support person.