We often view native mobile apps and online help/doc as distinct and separate types of online outputs. (And we can create online help/doc, which I’ll simply refer to as “help” from here on, in three “mobile” forms – mobile-optimized WebHelp, regular WebHelp viewed on a mobile device, and ebooks. So it’s crucial to define what we even mean when we talk about “mobile”.)
Can we connect these mobile types of “help” to native apps to add online help to the apps? That’s the subject of this paper – connecting native apps to “help” in the form of mobile-optimized WebHelp like Flare’s WebHelp Mobile.
But why bother? Native apps (Flixster, CamCard, etc.) are supposed to be so easy to use that they don’t need online help. But that’s not always true. Some apps have “hidden” interface features that must be documented. Others may require “domain” knowledge that has to be made available to users. We can provide some of this information within a native app, but native apps aren’t designed to handle large amounts of text. So how do we make help or domain knowledge available to mobile device users?
This paper answers this question by looking at three topics:
· Definitions – What’s a native app?
· Usage flow – How do native app users need to move between an app and its help? How can we make that happen?
· Design – What design criteria do we need to consider when interfacing native apps and help?
In this paper, I’ll show the specifics of interfacing native apps to “help” using two tools, an app creation tool called MobiFlex (http://mobiflex.me) and Flare (http://www.madcapsoftware.com) as the “help” creation tool, with a focus on the WebHelp Mobile output created in Flare 6 or 7. (If you don’t use Flare or MobiFlex, use the concepts as the basis for talks with your IT group.)
Definitions
Terminology misunderstandings often cause problems so, before proceeding, some definitions:
· App – Short for application but usually used in reference to mobile devices – e.g. “iPhone app”. Apps usually focus on one task, unlike feature-rich, often sprawling PC applications.
For this paper, I’ll define two types of apps:
· Native – Reside on the mobile device, are written in the device’s native language, and can use the device’s native resources – camera, accelerometer, GPS, etc. If the app collects or refers to data, that data can be on the device or on a server that the device accesses via the Internet.
· Web – Run in a browser on any device from a smartphone to a PC. WebHelp Mobile is basically a web app, which means that a native app should be able to link to it via a standard web link.
(A third type, hybrid, are native apps that run primarily in a browser but communicate with the device’s native resources (camera, etc.). I’m not covering these apps in this paper.)
With these definitions, let’s assume you created a native app for an iPhone or Android using MobiFlex and need to connect it to “help” created in Flare’s WebHelp Mobile format.
How To Connect a Native App to a Web App
For this paper, I’ll postulate two styles of help connection – “Help-menu” and “context-sensitive.”
Help Menu-Style
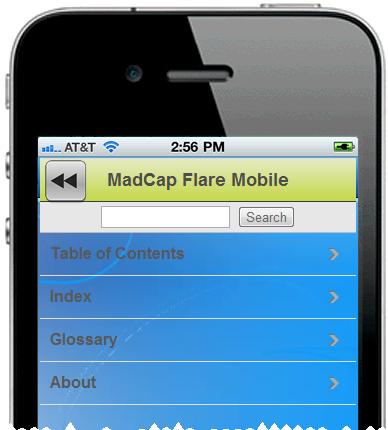
This style can simply be a link from the home page of an app to the home page of the WebHelp Mobile, similar to the Help > TOC option in a standard Windows application. For example, tapping the WebHelp Mobile button in the screen below:
…opens the WebHelp Mobile by launching a hyperlink to the URL of the WebHelp Mobile home page, shown below:
Once in the WebHelp Mobile, users can access the navigation featured defined in the WebHelp Mobile skin – Table of Contents, Index, etc. But how do users go from the WebHelp Mobile back to the app page where they launched the WebHelp Mobile? The solution is to add a “back” button, such as at the one at the upper left corner of the screen below.
This is easy. But what if you need more buttons? They’ll cover the WebHelp Mobile title bar. You could fix this by resizing and moving the window in which the WebHelp Mobile displays, as shown below.
This layout is similar to the previous one, except that I moved the WebHelp Mobile window down to add room for buttons without overwriting the WebHelp Mobile title bar. However, if all you need is a “Back” button, then this approach wastes a lot of already-limited screen space. It depends what you need to do. (You could also use a smaller button image for a better visual fit on the screen, as long as the button was still large enough to be easily tapped with a fingertip.)
Context Sensitive-Style
Context sensitive-style is similar to the Help menu-style above, with one big difference. The Help menu-style assumed you’d always go to the help from a specific app page and always return to that app page. This meant the “back” button could simply be a URL link to that app page.
Context sensitive-style still takes you from an app page to the help but the “back” button must now take you back to the app page where you launched the help, which may differ each time. This means that the “back” button can no longer be a URL link to one app page. Instead, it has to know your path through the material in order to provide a “back to previous” function. How you do this depends on the code you insert or the tool you use to create the app. (I’m assuming here that you created the help using Flare.) If you’re using MobiFlex’ visual authoring, here’s what the options look like:

This is the property sheet for an image button. The important part is the dropdown with “Go to previous page” selected. That’s all you need. It means that each page in an app can link to a page in the WebHelp Mobile. After users enter the WebHelp Mobile, move around it by using the WebHelp Mobile navigation features, and then decide to return to the app, tapping the “back” button takes them to the app page where they invoked the WebHelp Mobile in the first place. All controlled with one “back” button on the WebHelp Mobile page. The result is effectively context-sensitive help for the app pages.
Some Design Considerations
This process is mechanically straightforward, especially if using Flare and MobiFlex. But there are some design considerations to keep in mind. Here are three major ones:
· Should the app and the help look alike? It depend on your needs. You might say yes, to maintain visual consistency in the interface, or no, to visually distinguish the app from the help.
· If the app supports orientation shifting – e.g. shifting from portrait to landscape mode if the user moves the phone, should the help orientation shift too? If it doesn’t, might users get annoyed as they have to rotate the phone 90° each time they switch between the app and the help?
· Flare authors tend to think in landscape mode, but mobile devices may be portrait oriented. This means that Flare authors must create projects that can easily shift from the landscape mode of a PC screen to the portrait mode of a phone. That means using relative measures like % or em instead of points in the CSS.
You’ll probably find more specific issues of your own.
Summary
This simple visual approach (based on using tools like Flare and MobiFlex), breaks down walls between native apps and web apps like WebHelp Mobile. It lets technical communicators start creating online help for native apps, like we did for PC applications twenty years ago. It extends the capabilities of both tools. And technical communicators who become familiar with tools like MobiFlex can extend their skills into native mobile app development. The result is greater and more flexible development capability.
Note – If you’d like to see the app and WebHelp Mobile in action or see the underlying code, contact me at nperlin@nperlin.cnc.net and I can activate the app for you to try on an iPhone 4 or Android 2.2 phone or show the coding in MobiFlex.
Note - This post is also available on the MadCap Software site at http://www.madcapsoftware.com/company/industrybuzz.aspx